Vue와 Spring을 이용한 간편결제 적용기 2
1. 들어가기
이전 포스트에서는 토스페이와 카카오페이 간편결제를 개발해보았습니다.
이번에는 앞서 작성했던 코드를 리팩토링 해보겠습니다.
2. Service 구조 파악
우리가 작성했던 코드를 다시 봅시다.
@RestController
@RequestMapping("/easy-pay")
public class EasyPayController {
// 토스페이 요청 API
@PostMapping("/request/toss")
public JSONObject createTossPay() { ... }
// 토스페이 승인 API
@PostMapping("/approve/toss")
public JSONObject approveTossPay(@RequestBody TossPay tossPay) { ... }
// 카카오페이 요청 API
@PostMapping("/request/kakao")
public JSONObject createKakaoPay() { ... }
// 카카오페이 승인 API
@PostMapping("/approve/kakao")
public JSONObject approveKakaoPay(@RequestBody TossPay tossPay) { ... }
}
예를 들어 이 구조에서 네이버페이가 추가되었다고 생각해봅시다.
그렇다면 다음과 같이 네이버페이 요청, 승인 코드가 2개 추가됩니다.
@RestController
@RequestMapping("/easy-pay")
public class EasyPayController {
// 토스페이 요청 API
@PostMapping("/request/toss")
public JSONObject createTossPay() { ... }
// 토스페이 승인 API
@PostMapping("/approve/toss")
public JSONObject approveTossPay(@RequestBody TossPay tossPay) { ... }
// 카카오페이 요청 API
@PostMapping("/request/kakao")
public JSONObject createKakaoPay() { ... }
// 카카오페이 승인 API
@PostMapping("/approve/kakao")
public JSONObject approveKakaoPay(@RequestBody KakaoPay kakaoPay) { ... }
// 네이버페이 요청 API
@PostMapping("/request/naver")
public JSONObject createNaverPay() { ... }
// 네이버페이 승인 API
@PostMapping("/approve/naver")
public JSONObject approveNaverPay(@RequestBody NaverPay naverPay) { ... }
}
추가로 페이코, KB페이 등 여러 간편결제가 추가된다면 아래로 계속 늘어나겠죠?
그렇게 된다면 우리가 특정 간편결제를 수정하고 싶을 때 한참 찾아야하는 단점이 있습니다.
즉, 확장성과 가독성이 좋지 않다는 것이죠.
이러한 불편함을 개선하기 위해 리팩토링해봅시다.
우리가 작성한 코드를 자세히 보면 크게 요청, 승인의 두 가지 action이 있음을 확인할 수 있습니다.
사실 간편 결제 시스템이 Two Factor 구조니깐 당연할 수도 있겠네요 ㅎㅎ
그럼 두 개의 추상 메서드를 가진 인터페이스와 그 메서드를 구현한 클래스를 만든다면 수정이 용이하겠죠?
이처럼 전체 흐름의 일부분을 서브 클래스로 캡슐화하고
전체 흐름은 그대로 둔 채 일부분만 변경하는 디자인 패턴을 템플릿 메서드 패턴이라고 합니다.

그럼, 템플릿 메서드 패턴을 사용해 구조를 분리해봅시다.
3. Service 분리
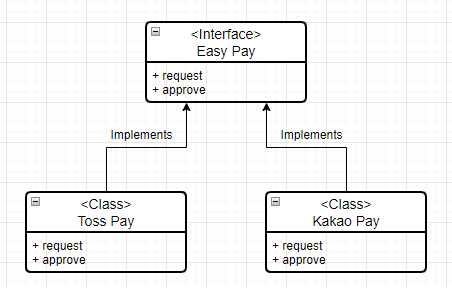
먼저 간편결제 인터페이스를 생성합니다.
// 간편결제 인터페이스
public interface EasyPayService {
// 결제 요청 API
JSONObject request(EasyPay easyPay);
// 결제 승인 API
JSONObject approve(EasyPay easyPay);
}
간편결제 인터페이스는 요청과 승인 두 개의 추상 메서드를 가집니다.
그리고 토스페이와 카카오페이 클래스에서는 앞서 만들었던 추상 메서드를 구현하면 됩니다.
// 토스페이 클래스
@Service
public class TossPayService implements EasyPayService {
// 결제 요청 API
@Override
public JSONObject request(EasyPay easyPay) { ... }
// 결제 승인 API
@Override
public JSONObject approve(EasyPay easyPay) { ... }
}
// 카카오페이 클래스
@Service
public class KakaoPayService implements EasyPayService {
// 결제 요청 API
@Override
public JSONObject request(EasyPay easyPay) { ... }
// 결제 승인 API
@Override
public JSONObject approve(EasyPay easyPay) { ... }
}
템플릿 메서드 패턴을 적용하면 상위 클래스의 메서드만 보더라도 전체 동작을 이해할 수 있고
서브 클래스 재정의를 통한 확장에 유리하다는 장점이 있습니다.
다음 포스트에서는 분리한 서비스들을 호출할 Controller를 리팩토링 해보겠습니다.
📕 개인 기록용 블로그입니다.
😊 오타나 잘못된 정보가 있을 경우 댓글이나 메일로 말씀해주시면 바로 수정하겠습니다! 😊

댓글남기기